CASTER
不只是烤推机!
你看到了一个正在进化中的bot
该页面仍在施工中,会添加更多使用样例
目录
入门
生的
当然有的人喜欢生米,也提供这种方法截图+<链接/序列号>
快速烤制
烤制<链接/序列号> + >/空格/换行 可以进行,应用于最简单的tweet,0添加
使用换行
使用空格
引用/回复
在快速烤制的基础上换行写+<回复/引用>
最后一条内容会自动变为引用内容,如果内容为图片则会自动使用插图
来个例子
1 |
烤制https://twitter.com/HiguchiKaede/status/1321380373503250433 |

有些时候你可能需要一些附加品
在快速烤制的基础上+<选项>=<选项内容>,可选项参考设定项列表
1 |
烤制https://twitter.com/inui_toko/status/1332329964494983168?s=19 |
额外使用了回复中无logo,回复中覆盖,logo,logo大小,logo颜色这几个选项
这些额外设定项可以在设定项列表查看
也可以保存这些选项
这种烤制手法不受换行影响,不一定要写换行+

关键字替换
这些关键字会尝试结合原文替换掉一些需要复制的文本
按原文顺序执行,可以用在回复链和引用中
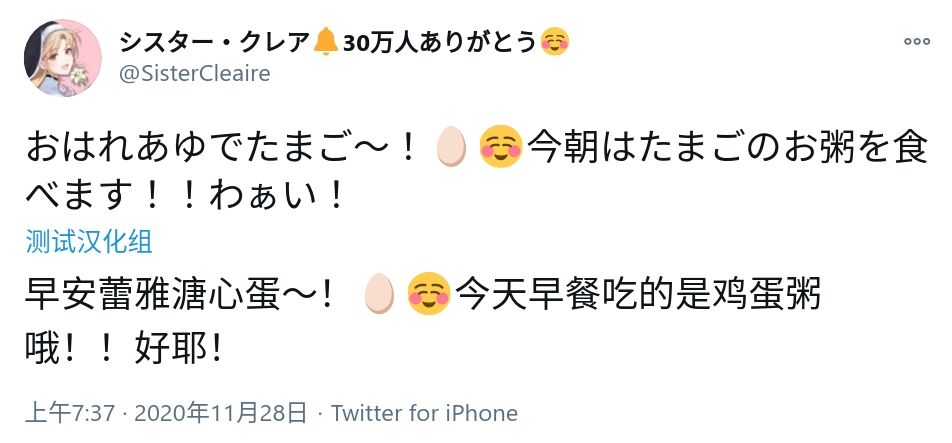
/e
替换连在一起的一片emoji
1 |
烤制https://twitter.com/SisterCleaire/status/1332453592683352065 |

/c
替换大于3个的非emoji的符号内容
1 |
烤制https://twitter.com/MahiroYukishiro/status/1326873587219791872 |

/u
替换链接
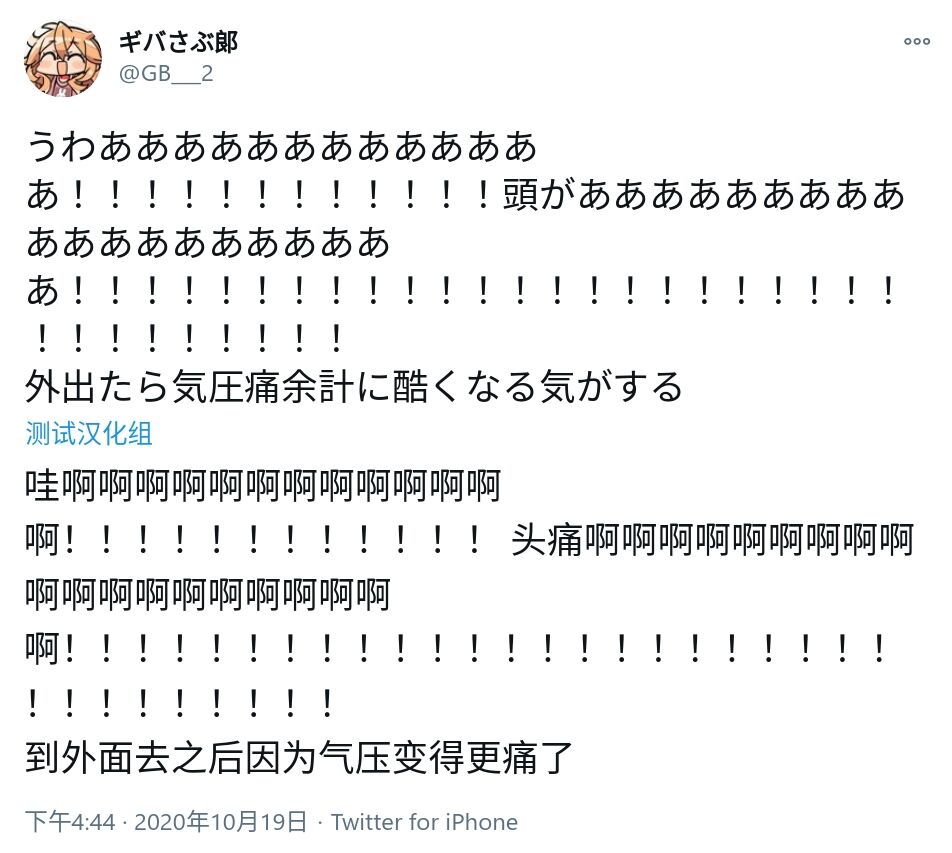
/z
用于替换连续3个以上的相同文字
需要在译文开头写上あ/啊,或者在选项中设置替换=あ/啊
之后在译文中需要的位置使用/z
1 |
烤制https://twitter.com/GB___2/status/1318095664010571776 |

/文字xN
将文字部分复读N遍,最多5个字
设定项列表
用
选项=blabla或者直接写选项来进行设置,每个选项之间用+来隔开,不区分全角半角符号,不受换行限制
这些选项仅能够在使用第三种烤制方法的时候才能够调用
添加内容
往Twitter中添加翻译文字或者图片
回复
回复链中的回复部分,对于多条回复内容只需要按顺序一直写换行+或者+回复=就可以了,样例参考这里
引用
也就是带文字转发的转发内容,Twitter叫做quote那这里就叫做引用吧
1 |
烤制https://twitter.com/Lize_Helesta/status/1333691072317296640 |

插图
直接添加图片就可以了,手机也可以办到但是记得插图选项写在最后
如果原推有图则会替换掉,没有图会插入新的图片
例如对于这条原本没有图的推
1 |
烤制https://twitter.com/moricalliope/status/1328179775228108801 |

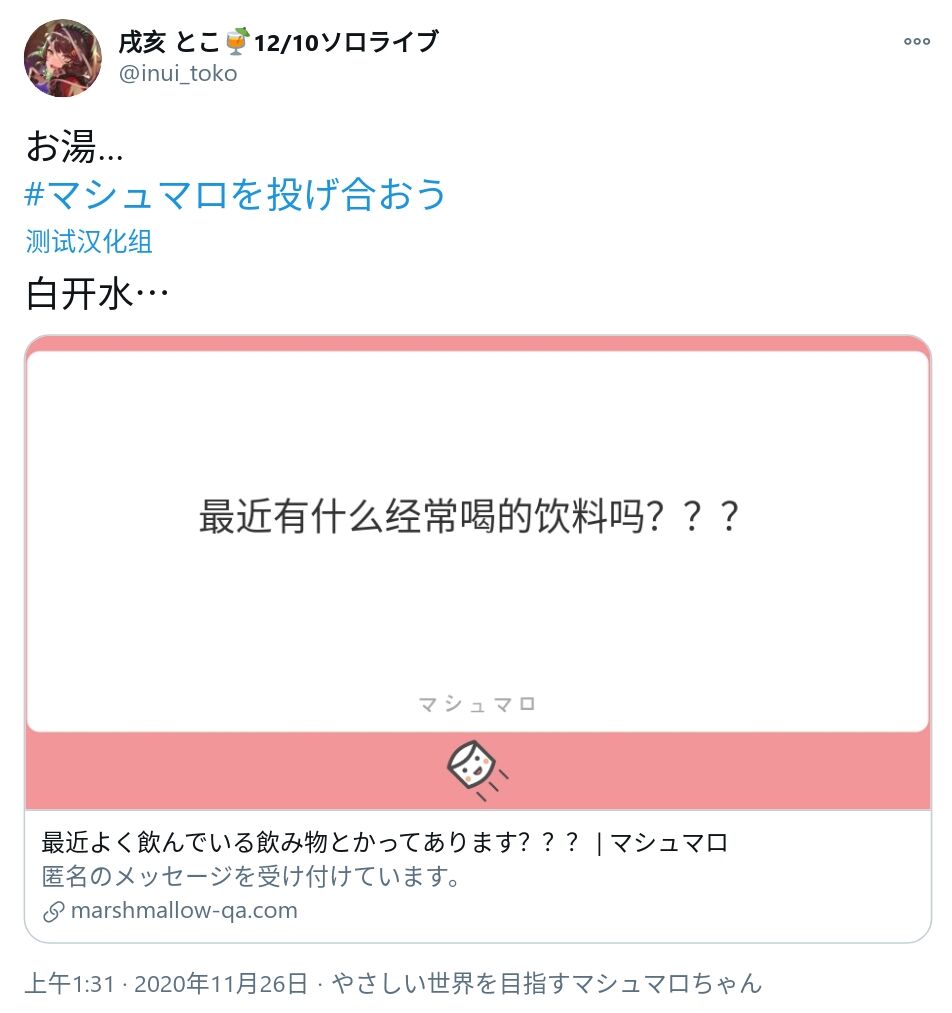
棉花糖
会自动烤制一条棉花糖并插入原推
1 |
烤制https://twitter.com/inui_toko/status/1331636585276739584 |

选项
可以修改有选项的Twitter中选项的文本,每个选项之间用;隔开
比如选项=这是第一个;这是第二个;这是第三个
1 |
烤制https://twitter.com/SisterCleaire/status/1335191290875547648 |

文字选项
这些同时调整原推,引用,回复内的文字形态
大小
CSS为font-size,可用单位有px, empx为文字像素,Twitter原文的字体大约是21px1em为与原文保持一致,改变这个数值可以按倍数变大变小
更多相关内容看这里
颜色
CSS为color
颜色可以是RGB/RGBA或16进制颜色代码,默认颜色为与原文相同
16进制: #3C2F41
RGB:
rgb(60,47,65)
RGBA: rgbA(60,47,65,0.5)
可以在Adobe的色轮或者这个网站将两种格式互换
字体
字面意思,CSS为font-family,参考这里
默认字体为思源黑体,如果需要某个字体请先联系管理员
装饰
CSS为text-decoration
可以给文字添加下划线,划掉,上划线之类的效果
具体用法参见这里
css
直接使用自定义css,当使用了该选项时其余所有文字选项都会失效
大概是这么个写法
1 |
烤制https://twitter.com/chima_machita23/status/1332265373740109825 |

logo
通过以下选项调整打在图片上的组logo
该logo会出现在原文和译文之间,如果是回复链那么只会出现在最下方,其余会使用回复内logo
除非特别说明,回复内logo会和这里的选项保持同步
示例
logo
logo本体,可以是文字,可以混emoji但是不可以混杂图片,单独一张图片也可以
logo大小
同大小但是只对logo部分起效
注意如果logo为图片形式推荐使用2em以上的大小
不和回复中logo同步
logo颜色
同颜色
logo字体
同字体
logo装饰
同装饰
logocss
同css
group_html
可以直接插入html以提供最大程度的自定义,禁止使用iframe
回复内选项
这里的选项会调整回复中logo的变化,除了大小其他的都会和logo部分保持一致
回复中logo
回复中logo本体,只能是文字,可以混emoji但是观感并不是很好
回复中logo大小
同大小但是只对回复中logo部分起效,不要做很大,14px足够了要不然有种头重脚轻的感觉
主题
在这里进行整体样式变化,其中的选项内容较多的应用到了css的background属性,建议预习(
文字颜色
同颜色,使用后会变更所有原本是黑色的文字内容
背景色
同颜色,使用后会改变整体的背景颜色
背景图
使用一张图作为整体背景。如需要横向满铺,背景图横向尺寸建议为800px,过大会损失性能且并不能带来更好的效果
背景重复
是否重复背景图,当使用较小的背景图时设定此项可以调整重复方式,默认完全不重复
参考
背景图位置
调整此项以改变背景图所在位置,默认居中置顶 top),如果想要居中置底的话可以用bottom
参考
背景图大小
调整此项以改变背景图的大小,默认横向满铺 100%
参考
挂件
挂件是一个特殊的图层,处于Tweet内容之下,背景图之上
建议使用透明底png以达到最佳效果,必须和挂件位置和挂件大小同时使用
挂件位置
调整此项以改变挂件所在位置,2个值分别是横向和纵向,用空格隔开
使用百分比以根据tweet长度自适应,例80% 60%就是位于横向80%,纵向60%的位置
或使用像素定死位置,例600px 50px就是横向600像素,纵向50像素的位置
也可以混用像素和百分比
参考
挂件大小
挂件自适应
如果在挂件位置中使用了纵向百分比,那么在有回复/卡片/图片/视频的时候,会自动调整纵向位置避免遮挡
此选项无需传值
Extra
替换
将原文中某个词替换为另一个字
语法为お/哦,あ/啊,每个替换词之间用,隔开
与译文开头使用あ/啊相比,使用这个选项可以添加更多替换字
需要结合/z使用
覆盖
翻译文本会覆盖Twitter原文,或者回复链中最下方的原文
回复中覆盖
翻译文本会覆盖回复链中除了最下方的原文
无logo
禁止显示logologo
回复中无logo
禁止在回复链中显示回复中logo
保存设定
语法为保存烤制模板+Twitter主页链接/单条推链接 > 选项
例子
1 |
保存烤制模板https://twitter.com/ywwuyi logo=SGNB!+logo大小=1em+logo颜色=#FFFFFF |

之后烤制的时候会自动套用这些选项
在使用高档烤推法的时候,会将当次烤制的选项和已经保存的选项混合(不会保存)